
노션에는 Progress Bar로 쉽게 구현하도록 하는 방법이 따로 있습니다. 속성을 [#숫자]로 변경 한후 표시 옵션만 막대로 바꾸면 됩니다. 때에 따라 [번호표시] 활성화를 하면 [숫자+프로그레스바] 표현 됩니다.
아래 이미지 표에 보면 진행률로 표기된 열에는 직접 숫자를 입력해서 프로그레스 바로 표현된 겁니다. 그냥 속성이 숫자이고 단순히 숫자와 프로그레스바로 표현될 뿐이에요. 이런 기능은 직관적으로 파악할 수 있으니 좋은 기능 같습니다.
노션에서는 각 열에 입력되는 값을 수식으로 변경하여 엑셀의 함수처럼 [=C1 + C3] 이런 내용을 집어넣어서 값을 입력하는 것이 가능합니다. 모든 것을 입력하지 않고도 몇 개의 참조값으로 수식을 만들어 다른 값들을 불러들이는 것이 정말 편합니다.

아래 이미지 같은 표를 [샘플]을 하나 만들었습니다. [자재], [1차 가공], [2차 가공] [...]등의 체크박스 속성을 가진 목록을 만들고 마지막에는 [공정진행률]이라는 [∑수식]의 속성을 가진열을 만들었습니다.

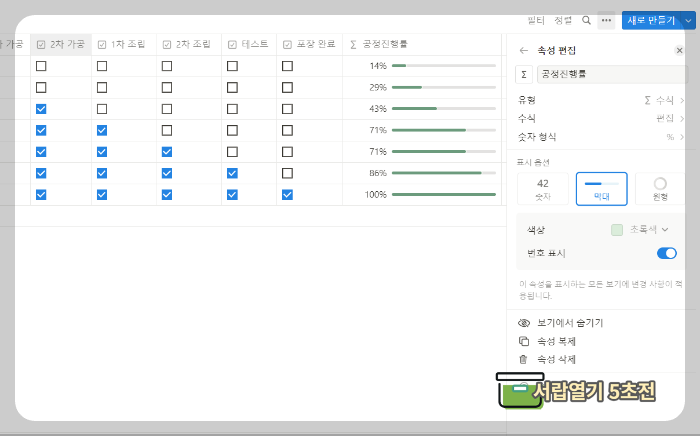
구현되는 예시를 보자면 아래 이미지를 참조해 보시면 됩니다. 체크된 체크박스의 수가 늘어날 때마다 오른쪽의 [∑공정진행률]의 [숫자%]와 프로그레스바가 그에 맞게 상승합니다. 이런 것은 간단하게 구현할 수 있습니다. 이해만 한다면 쉽고 이와 다르게 응용도 가능합니다.

- 프로그레스바를 적용하고자 하는 곳의 속성 유형을 [수식]으로 변경.
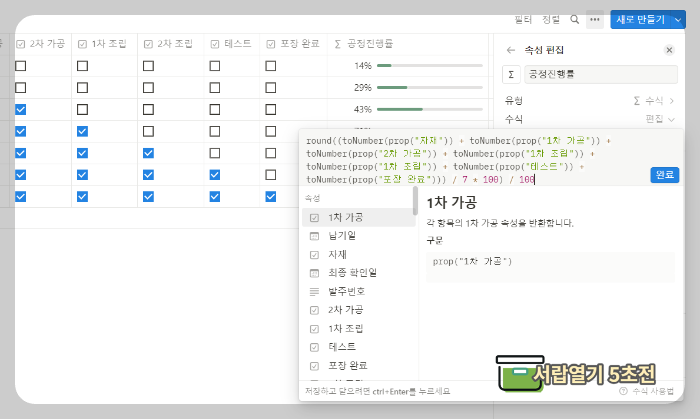
- [수식] 편집에 가서 아래와 같은 수식을 삽입 후 [완료].
- 표시옵션을 [막대]로 변경한 후 [번호표시]를 활성화.
- 구현 및 활성 확인


수식의 설명과 사용 함수는 다음과 같습니다. (보기 편하게 한 줄로 나눔)
- prop : 속성 값 받기
- toNumber : 값을 숫자로 변환
- round : 정수로 반올림.
round(
(toNumber(prop("자재")) +
toNumber(prop("1차 가공")) +
toNumber(prop("2차 가공")) +
toNumber(prop("1차 조립")) +
toNumber(prop("1차 조립")) +
toNumber(prop("테스트")) +
toNumber(prop("포장 완료"))
) / 7 * 100) / 100
- [prop] 함수로 각 속성값을 받아옴.
- 속성값은 체크박스이기에 체크된 것과 체크되지 않은 것을 0 또는 1로 [toNumber] 함수로 숫자 변환.
- 선택된 값을 7로 나누고 또 100으로 곱한 다음 다시 100으로 나누어 백분율로 보기 계산.
- 계산 과정에 소수점 이하 표기하지 않기 위해 [round] 함수로 정수만 표현토록 변환.
설명이 그렇게 어렵지 않을 겁니다. 함수가 들어가니까 어려워 보이는데 자주 쓰는 함수만 저도 찾아보고 기억하고 있습니다. 이처럼 노션에서는 참조값으로 지지고 볶고 표현이 가능하니 생각보다 편합니다.
또 다른 예를 들어 예시 중에 "첫 번째 체크박스를 하지 않으면 두 번째 체크박스다 체크되지 않는다"라는 수식도 집어넣을 수 있습니다. 이런 템플릿도 시간 날 때 하나씩 구성해 놓으면 반복적인 업무는 자동화되어 관리될 수 있지 않을까 합니다.
'노션(notion)' 카테고리의 다른 글
| 노션 캘린더 원하는 일정구간 모아 보기(템플릿 포함) (0) | 2023.08.24 |
|---|---|
| 노션 글자 배경색 변경과 수식으로 커스텀 색상 넣기 (0) | 2023.08.17 |
| 노션(notion)에서 가장 많이 쓰는 단축키 정리 (1) | 2023.08.15 |
| 노션(notion) 데이터베이스 남은 날 표현 하는 방법 (D-days 수식 포함) (0) | 2023.08.13 |
| 노션(notion) 데이터베이스(표)에 대량 추가 하는 방법(csv 목록 제작) (0) | 2023.08.10 |



