
노션에서는 캘린더 데이터베이스에서 대시보드로 일정을 표현할 때 원하는 구간만 표현할 수 있습니다. 아래 이미지를 참조하시면 오늘부터 앞으로 +4일까지의 일정을 합쳐 총 5일간 내용만을 보여주고 있습니다. 물론 과거의 일정까지도 추출하여 표현할 수 있습니다.
간략적인 설명을 드리자면, 대시보드로 사용할 페이지에 캘린더 페이지 블록을 추가합니다. 그리고 해당 캘린더의 데이터베이스를 활용하여 보기 옵션을 앨범 형식으로 인라인 전환합니다. 필요한 설정을 추가하여, 이미지와 같이 원하는 기간의 캘린더 일정을 표현할 수 있게 됩니다.
<목차>
- 캘린더 데이터베이스로 만들기
- 캘린더 데이터베이스 속성 설정
- 대시보드에 캘린더 모아보기 배치
- 배치 후 보기와 설정 그리고 속성 변경
- 옆으로 배치한 다른 블록들도 설정 및 속성 등 변경
- 템플릿 공유


캘린더 데이터베이스 만들기
첫째로, 대시보드로 사용될 빈 페이지를 추가합니다. "dashboard"라는 제목을 가진 페이지를 만들어보겠습니다. 아이콘도 개인 취향에 맞게 추가하여 대시보드를 꾸며도 됩니다.

페이지 설정을 위해 상단의 [•••] 아이콘을 클릭합니다. 작은 텍스트와 전체 너비 옵션을 활성화합니다. 이렇게 하면 페이지가 작은 텍스트로 표시되며 전체 너비에 맞게 표시됩니다.

다음 단계로, 데이터베이스에 활용할 페이지를 캘린더로 구성합니다. 앞으로의 일정이 이 캘린더 페이지에 자동으로 기록될 것입니다. 또한, 대시보드 페이지에서는 해당 페이지로 이동할수 있는 링크를 배치하되, 캘린더 표시는 페이지 전환하도록 하겠습니다. 이 페이지를 클릭하면 아래의 이미지와 동 이한 형식으로 캘린더가 표시될 것입니다.


캘린더 데이터베이스 속성 설정
캘린더에 기록될 페이지의 속성등은 개인이 원하는 방식으로 설정할수있습니다. 저는 아래 이미지와 같은 속성으로 만들었습니다. 여러 방법이 있겠지만 2가지의 설정값은 꼭 존재하여야 합니다. 날짜와, 날짜참조(수식)의 속성은 꼭 있어야 합니다. 날짜 참조 수식은 캘린더의 원하는 구간만 모아볼때 필요한 수식이며 지금 설정해 두도록 하겠습니다.
이 수식 속성의 내용은 dateBetween(prop("날짜"), now(), "days") + 1으로 기입합니다.
제 글중에 D-day 계산하는 방법의 한 수식입니다. 참조하실 분들은 아래글을 참조하시면 됩니다.
2023.08.13 - [노션 팁(notion)] - 노션(notion) 데이터베이스 남은 날 표현 하는 방법 (D-days 수식 포함)
노션(notion) 데이터베이스 남은 날 표현 하는 방법 (D-days 수식 포함)
데이터베이스에서 D-days 표기방법을 설명드릴까 합니다. [∑수식]을 사용해서 [데이터베이스(표)]에 입력하는 방법입니다. 제가 이 수식을 사용할 때는 납기일 대비 남은 날을 표기하려 만들
minidrawer.tistory.com
이 수식으로 오늘과 내일(+1 Day), 모레(+2 Day) 등의 참조값을 얻어 낼 수 있습니다. 이 참조값으로 대시보드의 캘린더의 일정구간을 모아 볼 때 필터를 사용하여 표현하게 됩니다.


대시보드에 캘린더 모아보기 배치
이제 대시보드로 돌아와 "캘린더 보기"를 마련합니다. 이때 전체 캘린더를 잠시 인라인으로 전환하여 표시합니다. 이렇게 하는 이유는 캘린더나 앨범, 표 등은 옆으로 붙여서 배치할 수 없기 때문이죠. 페이지 블록을 사용하면 드래그하여 옆으로 배치할 수 있습니다.
이 방법을 사용하여 총 5개의 페이지를 복제하고 옆으로 붙여 넣습니다. 이 페이지는 데이터베이스를 가지지 않는 캘린더 보기 페이지입니다. 모든 내용은 앞에서 만들어 두었던 캘린더 데이터베이스에서 나오는 내용임을 확인하시면 됩니다.



아래 이미지와 같이 페이지 보기 블록을 옆으로 5개 복제 및 나열했다면 하나하나 인라인으로 전환하도록 합니다. 전환하는 방법은 페이지로 전환하기와 같습니다.


배치 후 보기 설정, 속성 변경
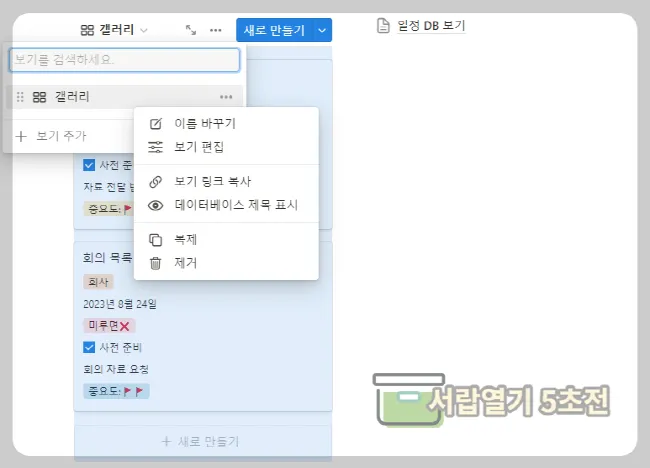
맨 처음 자리한 [일정 DB 보기]는 [오늘]으로 지정이 될 것입니다. 먼저 인라인으로 전환하게 되면 페이지 블록과 같이 옆으로 붙여서 배치할 수 있습니다. 그런 다음 아래와 같이 설정합니다.

레이아웃 갤러리로 변경
- 데이터베이스 제목 표시 비활성
- 카드 미리 보기. 카드 사용 안 함
- 속성 보기 변경. 날짜 참조는 숨기기

속성
- 날짜 참조[수식] 은 숨기기

필터
- 고급 필터 추가
- 날짜, 시작일, 오늘 기준, 이번, 인으로 설정

갤러리 이름 바꾸기
- 아이콘 바꾸기
- 이름 바꾸기. 오늘 또는 내일, 모레, 글피, +1 Day, +2 Day.... 등으로 바꿉니다.

옆으로 배치한 다른 블록, 설정 및 속성 변경
여기까지 설명대로 따라 하셨다면 오늘의 일정만 보이게 됩니다. 옆으로 배치한 나머지 데이터 베이스 보기 블록 등에도 앞에 설명한 순서대로 설정 및 속성등을 변경합니다. 다만 고급 필터의 설정 방법은 다르게 적용합니다. 예시의 경우로 설정한다면 아래와 같은 필터로 적용합니다.

고급 필터 적용
- 오늘 : 날짜, 시작일, 오늘 기준, 이번, 일으로 설정
- +1 Day : 날짜 참조, " = " , 1 및 [규칙 추가] 날짜, 시작일, ~이후(당일 불포함), 오늘
- +2 Day : 날짜 참조, " = " , 2
- +3 Day : 날짜 참조, " = " , 3
- +4 Day : 날짜 참조, " = " , 4
모든 고급 필터의 규칙들이 추가되면 아래 이미지처럼 캘린더의 일정일만으로 모아 표현할 수 있습니다.

템플릿 공유
이와 같은 방법으로 만들어진 템플릿을 공유합니다. 복제하여 설정등을 바꾸어가며 사용하시면 됩니다. 복제하여 사용하실 때는 아무 데이터가 표현되지 않을 수 있습니다. 이 글을 게시한 날과 오늘 날짜와 관계가 있으니 캘린더에 일정을 추가해 보시면 대시보드에도 표시가 될 겁니다.
https://basalt-salmon-da2.notion.site/dashboard-f8b90b30677740c09a2b8fdabedb1a6e?pvs=4
dashboard
dashboard list
basalt-salmon-da2.notion.site
일잘러들은 노션을 쓰더라. 정리하면 노션(notion)
일잘러들은 노션을 쓰더라. 정리하면 노션(notion)
나만 알고 싶은 노션(notion) 사용 방법
minidrawer.tistory.com
'노션(notion)' 카테고리의 다른 글
| 노션 contains 함수 중복 사용하여 다중 조건으로 텍스트 찾기 (중첩 활용) (0) | 2023.08.27 |
|---|---|
| 노션 데이터베이스 옆으로 나열하는 방법과 관리 (1) | 2023.08.24 |
| 노션 글자 배경색 변경과 수식으로 커스텀 색상 넣기 (0) | 2023.08.17 |
| 노션(notion)에서 가장 많이 쓰는 단축키 정리 (1) | 2023.08.15 |
| 노션(notion) 데이터베이스 남은 날 표현 하는 방법 (D-days 수식 포함) (0) | 2023.08.13 |



